Responsive lay-out
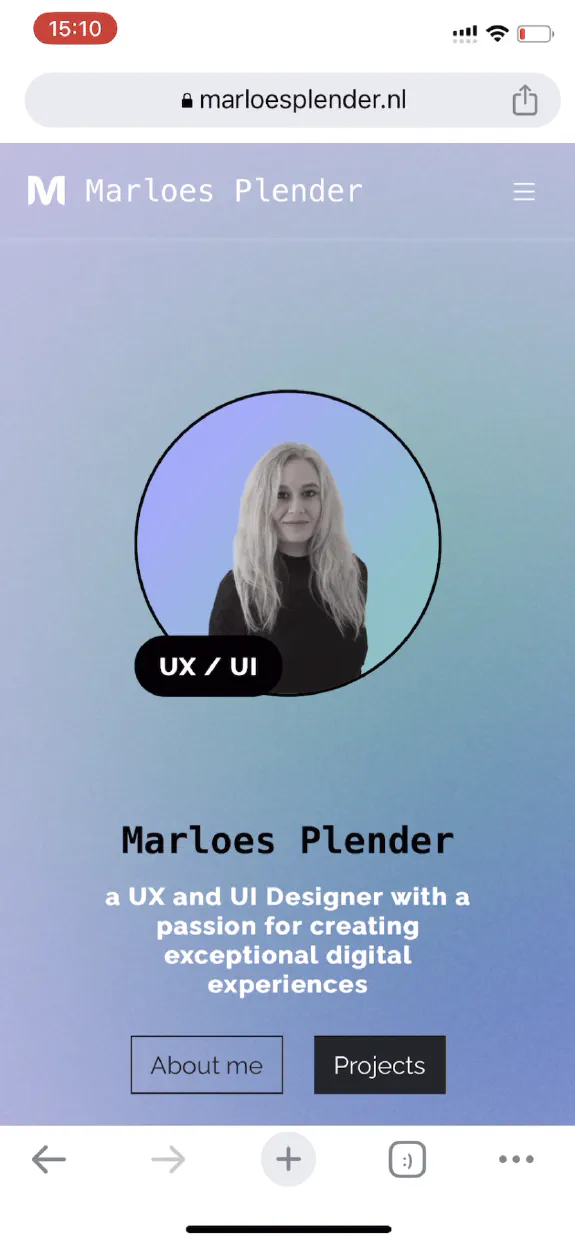
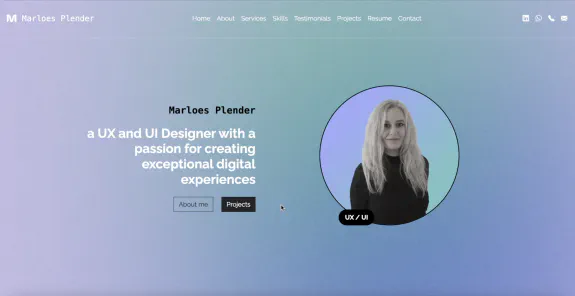
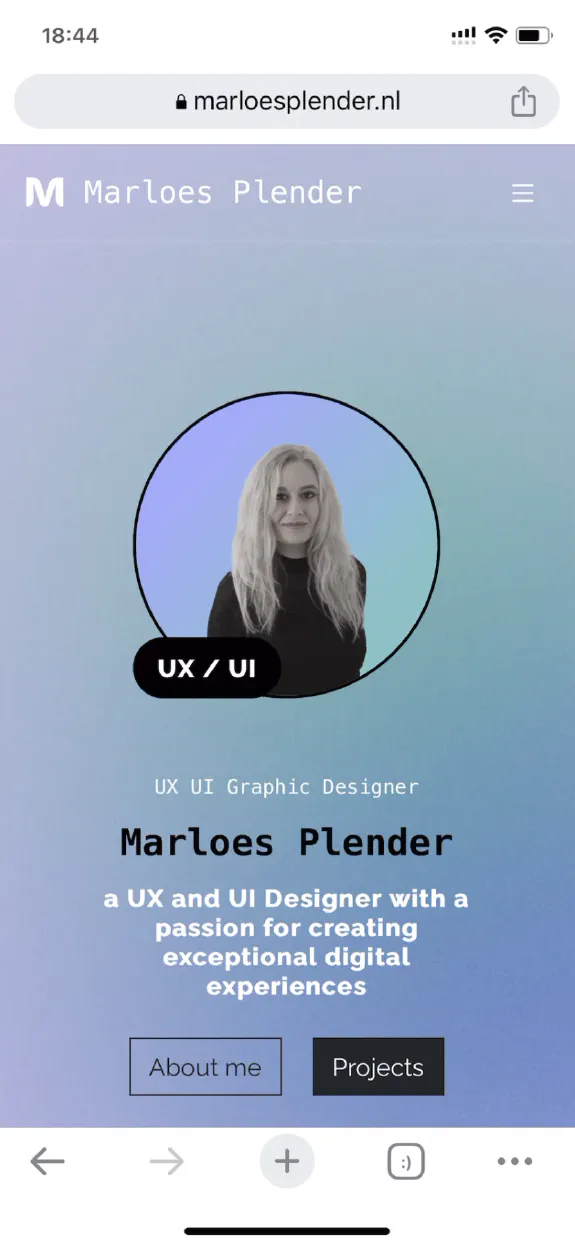
De lay-out van deze website is “mobile-first” ontworpen en geoptimaliseerd voor smartphones, tablets en grotere computerschermen.


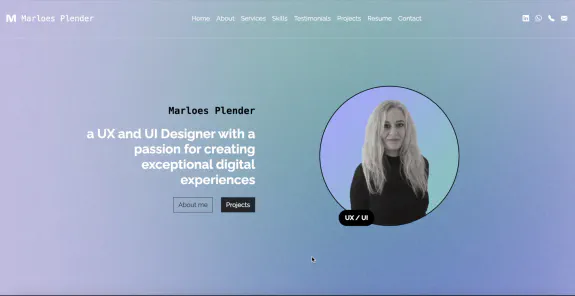
Header
De header heeft een op maat gemaakte achtergrond en toont een zorgvuldig uitgekozen profielfoto van Marloes. Verder is hij versierd met een tekstuele en een grafische animatie. In de video over de responsive lay-out hierboven zijn deze animaties goed te bewonderen.
Responsive navigatie
Alhoewel de websites slechts uit één pagina bestaat, beschikt deze over een voltallige navigatiebalk met links naar secties binnen de pagina en links naar de social media kanalen van Marloes. Op kleinere schermen wordt het menu verborgen achter een hamburger icoontje. Wanneer daar op geklikt wordt, schuift er soepel een paneel met navigatie links vanaf de zijkant in beeld.


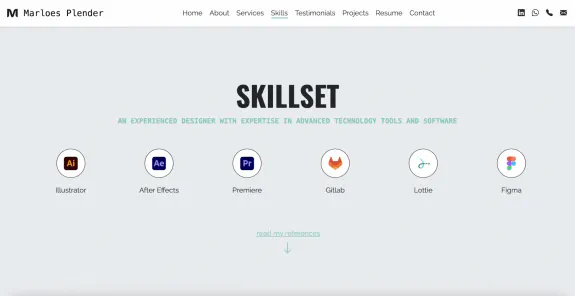
Vaardigheden carousel
De sectie met vaardigheden op de website stel de grote verscheidenheid aan vaardigheden van Marloes tentoon in een horizontale carrousel met logo’s van de technologieën die zij beheerst.

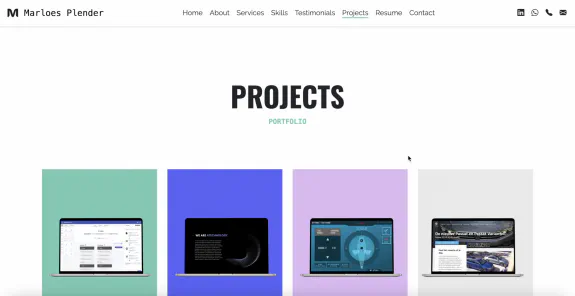
Portfolio
Het uitgebreide portfolio van Marloes was niet gemakkelijk om in te passen in deze website met slechts één pagina. Haar projecten worden weergegeven als tegels. Door te klikken op een tegel opent zich een kader over het hele scherm waarin de details van het aangeklikte project getoond worden. Binnen het kader kan heen en weer geschakeld worden tussen projecten. In het kader staan de beschrijving, de tags, de afbeeldingen en video’s gerelateerd aan elk project.

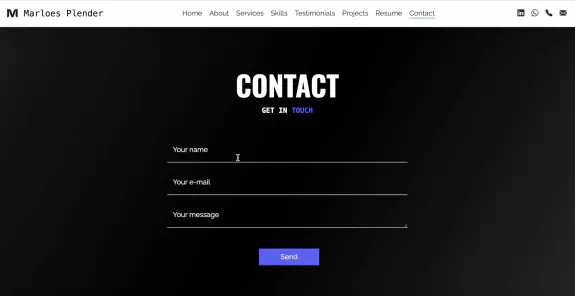
Contact formulier
Neem direct contact op met Marloes via het contactformulier op haar website. Aangezien de website een statische enkele pagina is, wordt er gebruik gemaakt van een externe dienst voor de afhandeling van het formulier. Deze dienst zorgt er kosteloos voor dat je bericht rechtstreeks in de e-mail inbox van Marloes terecht komt.